フリーランス・複業・副業の求人マッチングサービス『SOKUDAN(ソクダン)』を運営する、CAMELORS株式会社(本社:東京都渋谷区、代表取締役社長:田根 靖之)がお知らせいたします。

2024年最新のフリーランス・副業の「Vue.jsエンジニアの調査レポート」を発表します。
約5,000件のSOKUDANに掲載されている実際のフリーランス・副業案件(一部抜粋)から作成しました。
■調査サマリー
・Vue.jsエンジニアの平均年収1,035万円
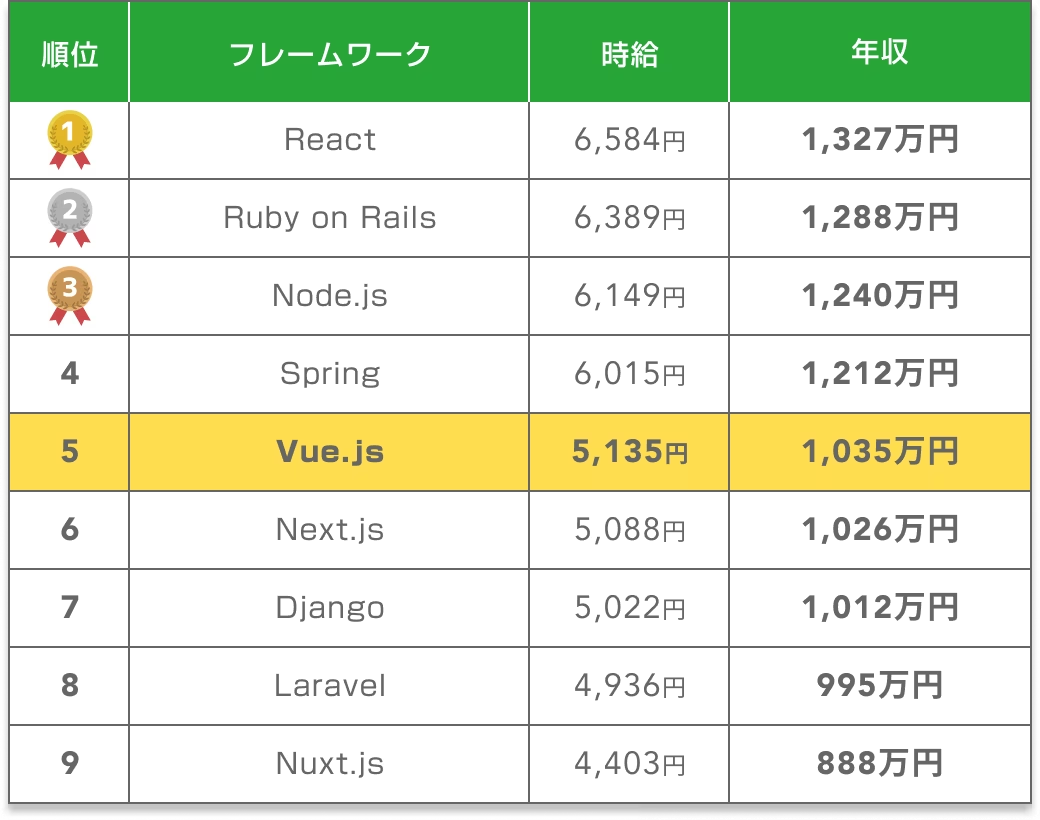
・平均年収ランキング5位
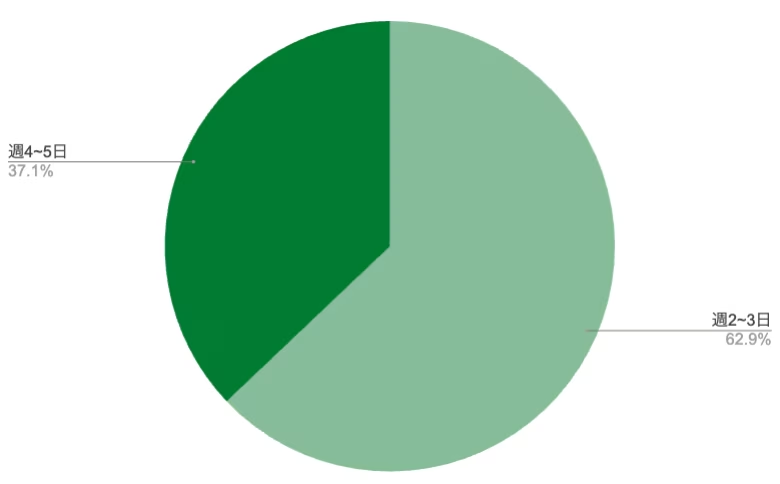
・週3日以下の案件が62%超
・フルリモート案件が82%超
■目次
・Vue.jsの平均年収
・Vue.jsの案件数、リモート可否、稼働日数
・Vue.js案件の多い業界、職種
・Vue.jsの特徴、できること、作れるもの、市場価値、将来性
■調査結果はこちら
【2024年】Vue.jsエンジニア平均年収、案件数|フリーランス副業調査
https://magazine.sokudan.work/post/zPhnV8As
調査対象
SOKUDAN( https://sokudan.work/ )に掲載された求人案件(一部抜粋)の単価と稼働時間から平均時給を計算し、その平均時給から1日8時間、月21日稼働で想定月収と想定年収を試算しました。
・対象期間
2019年7月1月ー2024年1月2日
・対象案件数
2,289件 ※一部抜粋
※本データ引用の際のお願い
メディア掲載の際に出典先を掲載する場合は、下記を追加いただくようお願いします。
出典:SOKUDAN Magazine ( https://magazine.sokudan.work )
Vue.jsの平均年収
平均年収1,035万円(言語年収ランキング5位)

年収ランキング:5位
平均時給:5,135円
平均年収:1,035万円
Vue.jsエンジニアの収入状況は非常に魅力的です。平均年収は1,035万円で、プログラミング言語の年収ランキングで5位に位置しています。時給に換算すると5,135円となり、高度な専門性が評価されていることがわかります。この高水準の収入は、Vue.jsの需要の高さと、それを使いこなす開発者のスキルの価値を反映しています。Vue.js開発者のキャリアは、経済的にも非常に有望であると言えるでしょう。
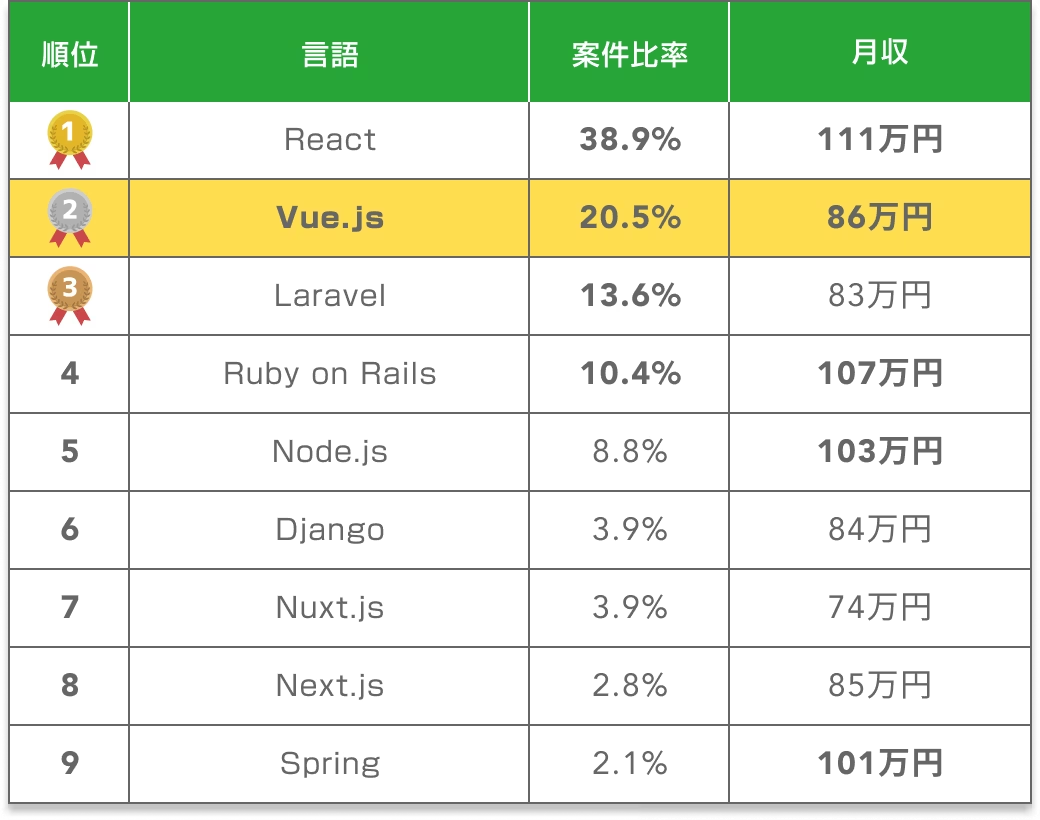
Vue.jsの案件数
案件数(案件比率)20.5% (案件数ランキング2位)

Vue.jsの市場需要は非常に高く、注目に値します。全プログラミング言語関連の案件のうち、Vue.jsが占める割合は20.5%に達しており、これは案件数ランキングで2位という高い位置づけです。この数字は、Vue.jsが現在の Web 開発市場で重要な位置を占めていることを示しています。企業や開発チームが Vue.js を採用する傾向が強まっており、Vue.js スキルを持つ開発者への需要が高まっていることを反映しています。
Vue.jsの稼働日数

週2~3日: 62.92%
週4~5日: 37.08%
Vue.js開発者の稼働パターンには興味深い傾向が見られます。週2〜3日の稼働が62.92%を占め、過半数を超えています。一方、週4〜5日の稼働は37.08%となっています。この分布は、Vue.js開発者の多くがフレキシブルな勤務形態や複数のプロジェクトに携わる働き方を選択していることを示唆しています。また、この傾向はワークライフバランスの重視や、副業・兼業の普及を反映している可能性があります。
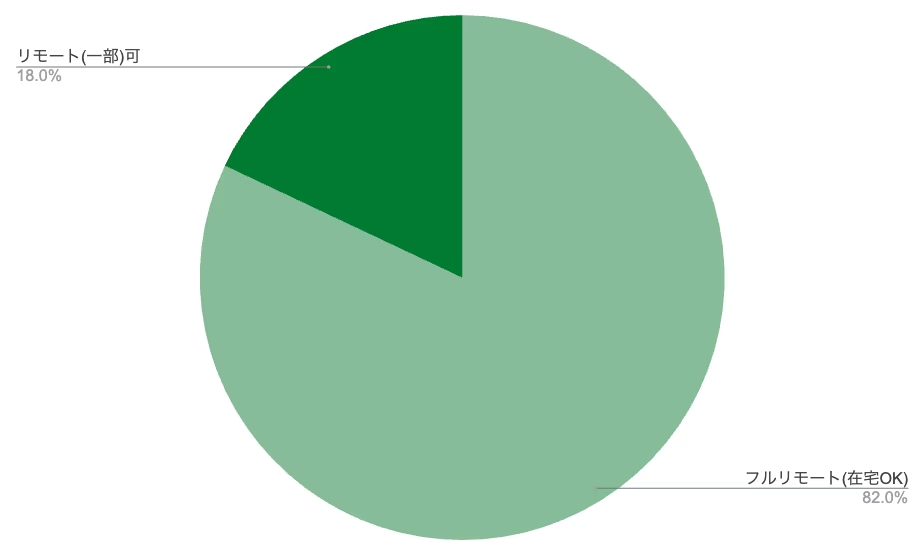
Vue.jsのリモート可否

フルリモート(在宅OK): 82.02%
リモート(一部)可: 17.98%
案件の84.21%がフルリモートとなっており、開発者が自宅やお気に入りの場所で仕事ができる柔軟性を提供しています。残りの15.79%もリモートが一部可能であり、これはオフィスでの作業と在宅勤務を組み合わせたハイブリッドな働き方を示唆しています。この高いリモート対応率は、場所の制約なく仕事ができる自由度の高さを示しており、ワークライフバランスの向上や多様な働き方を実現に寄与しています。
Vue.js案件の多い業界
その他IT関連: 17.98%
SaaS: 16.85%
Web制作: 15.73%
Webマーケティング: 14.61%
ベンダ: 5.62%
システムインテグレータ: 4.49%
スポーツテック: 3.37%
小売: 3.37%
AR/VR: 3.37%
福祉・介護: 3.37%
Vue.js案件の業界分布は多岐にわたり、IT関連分野が最も多く17.98%を占めています。次いでSaaS業界が16.85%、Web制作が15.73%と続き、これら上位3業界で全体の約半数を占めています。Webマーケティング分野も14.61%と高い需要を示しています。興味深いことに、スポーツテック、AR/VR、福祉・介護など、多様な分野でもVue.jsが活用されており、各々3.37%のシェアを持っています。この分布は、Vue.jsの汎用性と幅広い業界での採用を示唆しています。
Vue.js案件の職種
フロントエンドエンジニア: 65.17%
バックエンドエンジニア: 24.72%
プロジェクトマネージャー: 8.99%
デザイナー: 1.12%
Vue.js案件の職種分布は、フロントエンドエンジニアが圧倒的多数を占め、全体の65.17%に達しています。これはVue.jsがフロントエンド開発に特化したフレームワークであることを反映しています。興味深いことに、バックエンドエンジニアも24.72%と比較的高い割合を占めており、フルスタック開発の需要も示唆しています。プロジェクトマネージャーは8.99%で、Vue.jsプロジェクトの管理や調整役として重要な位置を占めています。デザイナーの割合は1.12%と少数ですが、UI/UXの重要性を考慮すると、今後増加する可能性があります。
Vue.jsの特徴
Vue.jsは、ウェブアプリケーション開発のための先進的なJavaScriptフレームワークです。その最大の特徴は、直感的で学習曲線が緩やかなことです。コンポーネントベースのアーキテクチャを採用し、再利用可能なUIパーツの作成を容易にします。また、仮想DOMを使用することで高速なレンダリングを実現し、パフォーマンスの最適化を図っています。
Vue.jsの反応性システムは、データの変更を自動的に検知してUIを更新する機能を提供し、開発者の負担を大幅に軽減します。さらに、単一ファイルコンポーネント(SFC)の概念を導入し、HTML、CSS、JavaScriptを1つのファイルにまとめることができるため、コードの管理が容易になります。
拡張性も Vue.js の強みの一つです。公式のルーター(Vue Router)や状態管理ライブラリ(Vuex)と seamless に統合でき、大規模アプリケーションの開発にも対応します。また、プログレッシブフレームワークとしての特性により、既存のプロジェクトへの段階的な導入も可能です。
Vue.jsでできること
Vue.jsは多様な機能を提供し、様々なウェブ開発ニーズに対応します。主な機能と用途は以下の通りです。
【シングルページアプリケーション(SPA)の開発】
Vue Router を使用して、ページ遷移をスムーズに行うSPAを構築できます。これにより、ユーザーエクスペリエンスが向上し、アプリケーションのレスポンス性能が高まります。
【リアクティブなデータバインディング】
データとUIを紐付け、データの変更を即座に画面に反映させることができます。これにより、動的なユーザーインターフェースの作成が容易になります。
【コンポーネントベースの UI 設計】
再利用可能なコンポーネントを作成し、効率的にアプリケーションを構築できます。これは、大規模プロジェクトでの開発効率と保守性の向上につながります。
【状態管理】
Vuex を使用して、アプリケーション全体の状態を一元管理できます。これにより、複雑なデータフローを扱うアプリケーションでも、状態の追跡と管理が容易になります。
【サーバーサイドレンダリング(SSR)】
Vue.js は SSR をサポートしており、SEO 対策やパフォーマンス向上のために活用できます。
Vue.jsで作れるもの
Vue.jsを使用して、様々な種類のウェブアプリケーションやサービスを開発することができます。
【ウェブアプリケーション】
企業の業務システムや顧客向けサービスなど、複雑な機能を持つ大規模なウェブアプリケーションを構築できます。
【eコマースサイト】
商品カタログ、ショッピングカート、決済システムなどを含む、フル機能のeコマースプラットフォームを開発できます。
【ダッシュボード】
データ可視化ツールやアナリティクスダッシュボードなど、リアルタイムデータを扱うインタラクティブなインターフェースを作成できます。
【ソーシャルメディアプラットフォーム】
ユーザープロフィール、投稿機能、リアルタイム通知などを備えたソーシャルネットワークアプリケーションを開発できます。
【プログレッシブウェブアプリ(PWA)】
オフライン機能やプッシュ通知などを備えた、ネイティブアプリに近い体験を提供するPWAを構築できます。
【ゲーム】
シンプルなブラウザゲームや教育用インタラクティブコンテンツなど、エンターテイメント系のアプリケーションも開発可能です。
Vue.jsの仕組み
Vue.jsの核心は、その反応性システムにあります。このシステムは、データの変更を監視し、関連するコンポーネントの再レンダリングを自動的に行います。これは、Object.defineProperty()(Vue 2.x)または Proxy(Vue 3.x)を使用して実現されています。
Vue.jsのコンポーネントシステムは、ウェブアプリケーションをより小さく、再利用可能なパーツに分割します。各コンポーネントは、自身のテンプレート、スクリプト(ロジック)、スタイルを持ち、これらが単一ファイルコンポーネント(.vueファイル)内にカプセル化されます。
仮想DOM(Virtual DOM)の使用も Vue.js の重要な特徴です。これは実際のDOMの軽量なコピーで、変更が必要な部分のみを効率的に更新することで、パフォーマンスを最適化します。
また、Vue.jsはコンパイル時最適化を行い、静的な内容や不変のデータ構造を識別して、実行時のオーバーヘッドを削減します。これにより、高速で効率的なアプリケーションの実行が可能になります。
Vue.jsの市場価値
Vue.jsの市場価値は非常に高く、開発者にとって魅力的なキャリアパスを提供しています。先のデータによると、Vue.js開発者の平均年収は1,035万円で、プログラミング言語の年収ランキングで5位に位置しています。これは、Vue.jsスキルに対する高い需要と、それを持つ開発者の価値を反映しています。
時給換算では5,135円となり、専門性の高さが報酬に直接反映されていることがわかります。また、Vue.js関連の案件が全体の20.5%を占め、案件数ランキングで2位にランクインしていることから、継続的な仕事の機会が豊富にあることが示唆されています。
興味深いことに、Vue.js開発者の62.92%が週2〜3日の稼働を選択しており、高い報酬とワークライフバランスの両立が可能な職種であることがうかがえます。これらの要因が、Vue.js開発者の高い市場価値を形成しているといえるでしょう。
Vue.jsの将来性
Vue.jsの将来性は非常に明るいと言えます。現在の高い年収水準(平均1,035万円)は、Vue.jsスキルへの継続的な需要を示唆しており、この傾向は今後も続くと予想されます。特に、エドテック(教育)分野での需要が29.82%と高く、教育のデジタル化が進む中で、Vue.jsの重要性はさらに増すでしょう。
また、Web制作(12.28%)やSaaS(8.77%)分野での需要も高く、これらの成長産業におけるVue.jsの採用拡大が、開発者の市場価値を今後も押し上げると考えられます。さらに、ヘルスケアテック(7.02%)やブロックチェーン(5.26%)、AI(5.26%)といった最先端分野でもVue.jsが使用されていることから、技術の進化に伴い新たな高収入の機会が生まれる可能性が高いです。
Vue.jsの学習曲線の緩やかさと高い生産性は、今後も多くの企業や開発者から支持を集めると予想されます。これらの要因から、Vue.js開発者の年収は今後も高水準を維持し、場合によってはさらなる上昇が期待できるでしょう。キャリアの長期的な安定性と成長の可能性を考慮すると、Vue.jsは非常に将来性のある技術スタックだと言えます。
■SOKUDANのフリーランス調査記事(ランキング・レポート)
SOKUDANでは、毎月フリーランスに関する調査記事をランキング・レポート記事として投稿しています。
<「データでみる」フリーランス・副業の記事一覧>
【2024最新】エンジニア言語の年収ランキング|フリーランス副業編
2024年|年収が高い「フレームワーク」ランキング(プログラミング)
2024年|案件が多い「フレームワーク」ランキング(プログラミング)
【2024年】JavaScriptエンジニア平均年収、案件数|フリーランス副業調査
【2024最新】フリーランスエンジニア6職種の平均年収ランキング
【2024最新】平均年収905万|バックエンドエンジニア フリーランス調査
【2024最新】フリーランス・副業の平均年収ランキング(職種別)
最新ランキングやレポートを見逃したくない方は、PRTIMESやTwitterのフォローがおすすめです。
X(旧Twitter)
https://twitter.com/sokudan_work
『SOKUDAN(ソクダン)』とは https://sokudan.work/business/

転職マーケットにいない即戦力人材を最短1日で見つけることができる、最速の複業マッチングプラットフォームです。20代後半〜40代前半のIT領域に強いエンジニア、マーケター、セールス、BizDev、UI・UXデザイナーの5職種を中心に、最近ではコーポレート人材なども増えております。
また、スタートアップや上場企業との取引も増え、正社員で即戦力人材を採用したくても「採用するまで何か月も時間を要する」「スカウトメールの反応率が下がってきている」
といったお悩みを持つ採用担当者様の課題解決のためのサービスを提供しております。
▶最新の導入事例はこちら:https://magazine.sokudan.work/category/case