第1回 CodeCampデザイナーズアワード 結果発表
2024年第1回目は、通信制大学オープンキャンパスのランディングページ作成をテーマに作品を募集しました(提出課題の要件は後述)。エントリー者の中から、特に優れたデザインを作成した3名を最優秀賞・優秀賞・入賞に選出いたしましたので発表します。
また今回は、入賞者の作品へのフィードバックをYouTubeのCodeCamp公式チャンネル(URL:https://youtube.com/@codecampchannel )
で動画投稿予定です。様々な作品に触れることができるだけではなく、プロのWebデザイナ―がどのような視点で作品を見ているのかを学ぶことができます。
○最優秀賞:中根 美稲さん(フリーランスWebデザイナーコース)
■審査員講評
メインビジュアル要素が読み易くレイアウトされており、Webの文法をきちんと意識していることが感じられました。場数を踏めばすぐに上達するでしょう。この提案でも間違いではありませんが、せっかくなので広告感が欲しいところ。また、季節感が加わればよりよいデザインとなるでしょう。
■受賞者からのコメント
この度は最優秀賞に選出いただき、ありがとうございます。
今回は2回目の応募で入賞を目指していたため、大変嬉しく思います。「ITの先端学習を提供する学び舎」と「季節感」、二つの要素をどのように融和させるかが難しく、試行錯誤しながら制作しました。デザインスキルはまだまだ未熟だと感じておりますので、今後も様々な機会にチャレンジしていきたいと思います。
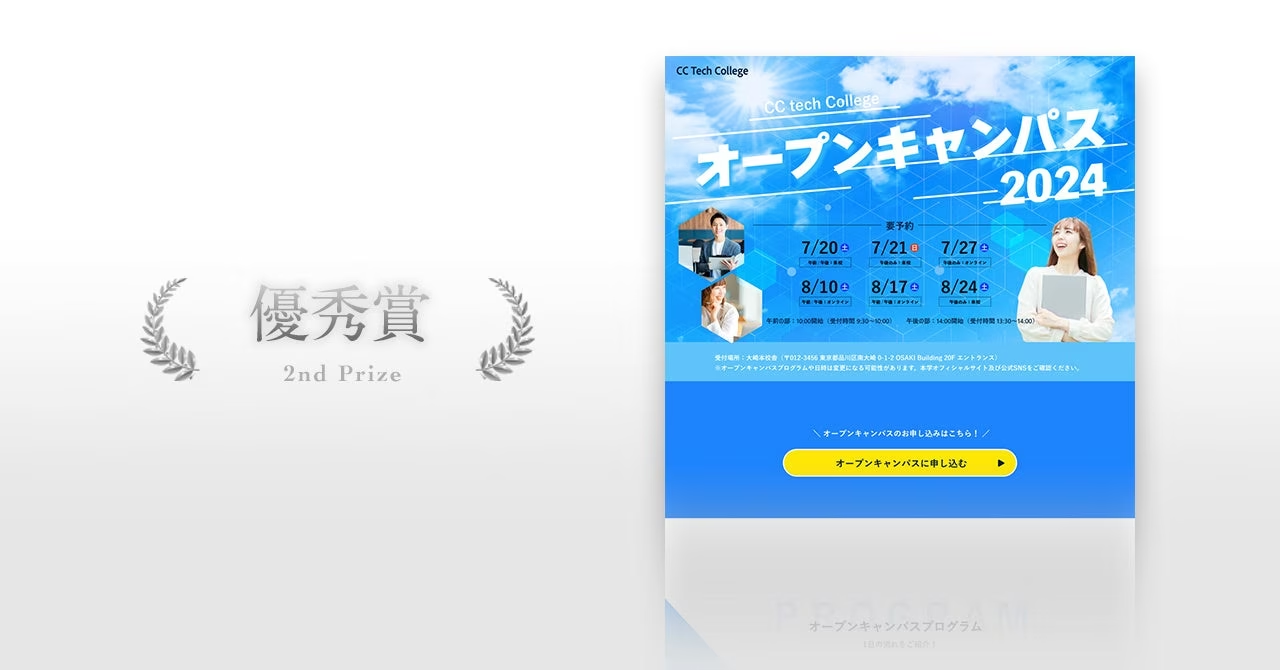
○優秀賞:福元 早代さん(デザインマスターコース)
■審査員講評
夏らしさや学生らしさが伝わる画像周りと、文字のバランスが取れたメインビジュアルで、読み進めたくなる印象を持ちました。一方で、日付部分の背景と文字のコントラストが弱く、情報が沈んでしまっているのがもったいないと感じました。また、全体的に余白が広めなので、数値のルールを意識するとバランスよくまとまるでしょう。
■受賞者からのコメント
この度は優秀賞をいただき、ありがとうございます。
IT系と夏のイメージのかけ合わせが難しく、いろいろと悩みながら時間をかけて制作しました。自分の引き出しの少なさを痛感していたところですが、今回このように評価していただけたことはとても嬉しく、大きな励みになります。これからもたくさん経験を積んでスキルや感覚を磨いていきたいと思います。
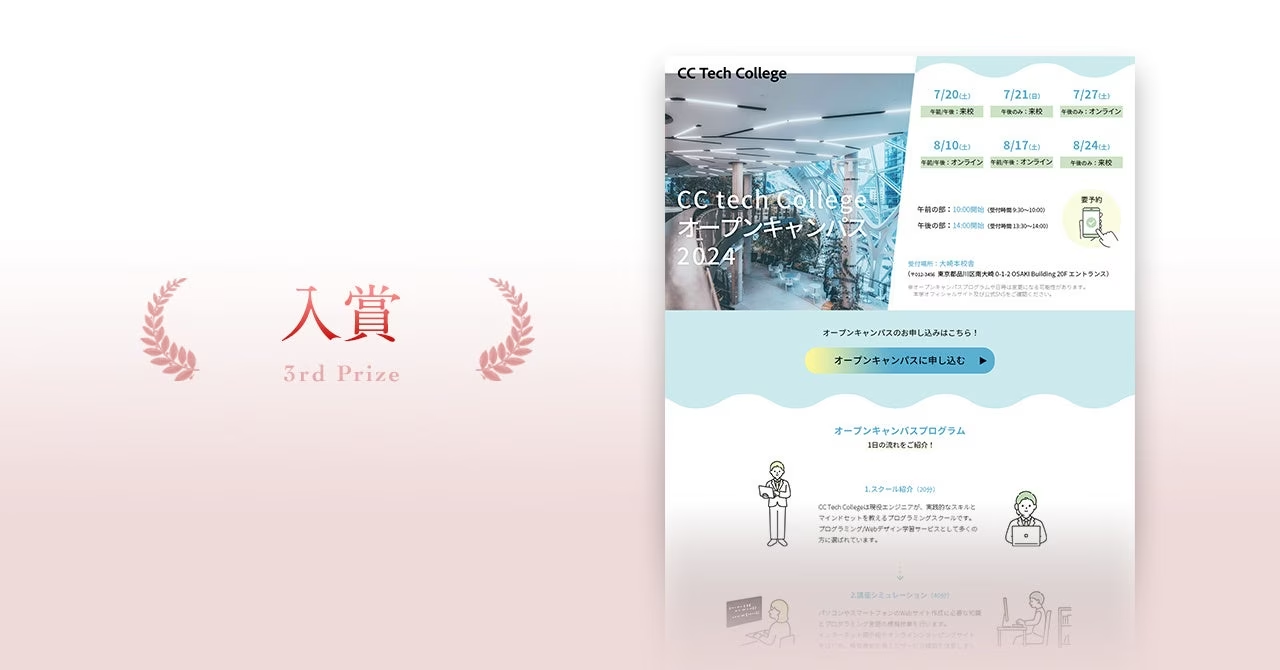
○入賞:佐藤 まゆりさん(Webデザインコース)
■審査員講評
課題のテーマに即した写真やイラスト素材のチョイスに好感が持てます。ただし、メインビジュアル画像はより訴求力のある写真素材を意識する必要があります。また、テキスト情報や、色味のコントラストを意識してサイトの使いやすさを追求すると良いでしょう。
■受賞者からのコメント
制作物にフィードバックをいただけるコンテストがあると知り、ラッキーだなと思い初挑戦しました。賞をいただけたことを有難く感じております。
提出にあたって個人目標として制作時間を決めて取り組みましたが、締め切り厳守を言い訳にできないほどの知識不足や自信のなさを実感し、とても良い機会となりました。これからは自分を甘やかさず学習を頑張っていきます!
【第1回CodeCampデザイナーズアワード コンテスト課題要件】
〇依頼主概要
・企業名:学校法人河戸学園(架空の通信制大学)
・所在地:東京都品川区南大崎 0-1-2 CAMP OSAKI Building 20F
・代表者:河戸 太朗
・企業の特徴:産学協同で設立された、ITスペシャリスト養成に特化する通信制大学
・ターゲット層:18歳以上の男女
〇依頼内容/目的
2024年度のオープンキャンパス参加者募集のLPを作成
ITの先端学習を提供する学び舎にふさわしいデザインを希望
〇制作要件
・ツール:Adobe Photoshop,Illustrator,Figmaのいずれかで制作
・必要点数:1点(PC版のみ)
・作成サイズ:ワイヤーフレーム参照のこと
・画像解像度:72ppi
・カラーモード:RGB
・提出ファイル形式:編集用ファイル(.figあるいは.psd・データ容量:100MBまで)、確認用ファイル(.jpg/png・データ容量:30MBまで)
・データ容量:編集ファイルは100MB、確認用ファイルは30MBまで
・使用素材:指定するデータを使用すること
・提出方法:指定の提出フォームにデータをアップロードすること
・提出ファイル名:「受講生ID.jpgあるいは.png」
CodeCampデザイナーズアワードについて
実践課題と第一線で働くWebデザイナーからのフィードバックで成長
CodeCampデザイナーズアワードでは、実際のWebデザイン制作の現場を想定してクライアントから細かく指定された要件に沿ってデザインを作成し評価を受ける実践形式のコンテストです。Webデザインコース(https://codecamp.jp/design/master_design)・フリーランスWebデザイナーコース(https://codecamp.jp/design/fukugyo)・初めてのWebデザイン副業コース(https://codecamp.jp/design/banner)・Webデザイナー転職コース(https://codecamp.jp/design/tenshoku)などでWebデザインを学ぶCodeCampの受講生が参加しています。
審査・講評はCodeCampに所属するWebデザイナー、アートディレクターが担当します。
プロフェッショナルの評価観点を成長の糧にしてもらうため、入賞者だけではなく応募者全員に作品に対するフィードバックを行っています。
要件を満たした成績優秀者には国際規格のスキル証明(オープンバッジ:https://codecamp.jp/about_badge)を付与します。オープンバッジは学位や資格取得などの知識・スキル・経験の証明として、IMS Global Learning Consortiumが制定した国際標準規格に則って発行されるデジタル証明です。オープンバッジの保持によって、履歴書やポートフォリオ、SNSなどでデザインスキルのアピールが可能になります。
コードキャンプ株式会社とは
「ITの力で、社会を変革する未来のプロフェッショナルを育てる」ためのIT/プログラミング教育サービス「CodeCamp」を運営しています。2013年に日本初となるオンライン・マンツーマンでのプログラミング教育事業を開始し、ITエンジニアの育成プログラムやWebデザイン教育、法人・自治体向けのプログラミング/DX研修事業、子ども向けのプログラミング教育事業などを展開しています。
会社名:コードキャンプ株式会社
代表者:代表取締役 川西 里佳
設立:2012年12月21日
資本金:1億円
所在地:東京都品川区大崎2-1-1 ThinkPark Tower 9F
<提供サービスURL>
【CodeCamp】
オンライン プログラミングスクール(https://codecamp.jp/courses)
オンライン Webデザインスクール(https://codecamp.jp/design)
【CodeCamp研修】
300社が選ぶプログラミング/IT研修(https://codecamp.jp/business)
【CodeCampDX人材育成】
実務に繋がるリスキリング研修(https://codecamp.jp/business/dx)
【CodeCampNEXT】
若手エンジニアのスキルアッププログラム(https://codecamp.jp/next)
【CodeCampKIDS】
小学生・中学生のためのプログラミング教室(https://codecampkids.jp/)
<取材、メディア掲載に関するお問い合わせ>
コードキャンプ株式会社 広報担当
Email:info@codecamp.jp